Figma UI component
Figma grids & spacing template
Just like your color scale, working from a defined spacing system allows you to work faster and more consistently. Consistent and scalable spacing helps you eliminate guesswork whilst designing and developing because you're designing with a limited set of options. Layout grids define structure, hierarchy, and rhythm in your design. Working from a defined layout system allows you to work faster and more consistently, removing guesswork as you lay out responsive designs.
Figma UI components
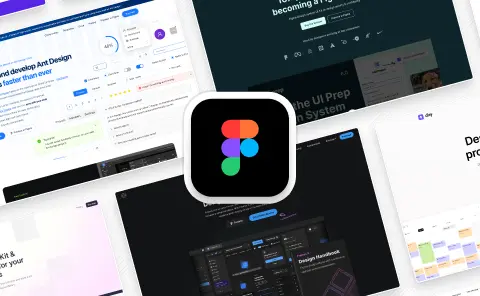
Foundation Figma components and styles
Icons, styles, design annotations—everything you need to build the foundation of a great Figma design system.
Figma UI components
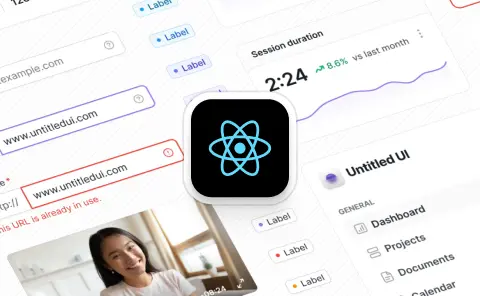
Figma base components
Buttons, inputs, avatars—all of the base components you need for modern product design and websites.
Figma UI components
Shared Figma assets
Device mockups and useful utility pages—all of the shared assets you need for modern product design and websites.
Figma UI components
Marketing website components
Landing page header and website sections—everything you need to design modern and responsive marketing websites.
Figma UI components
Marketing website examples
Landing pages, blogs, sign up pages—useful examples for everything you need to design modern marketing websites.
Figma UI components
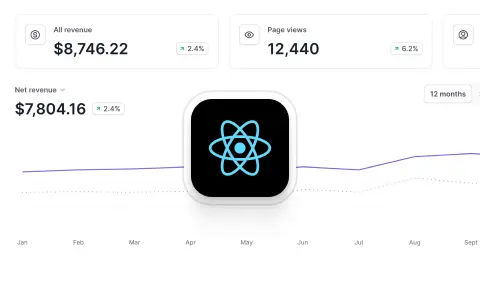
Application UI/Dashboard Figma components
Modals, tables, alerts—everything you need to design modern and beautiful apps, dashboards and products.
Join our affiliate program
A simple and easy way to make 30% of every sale you refer to Untitled UI. Earn up to $749.70 on each sale!