1,100+ FREE essential Figma icons — Untitled UI Icons
FREE
Download the FREE version of Untitled UI Icons, the #1 icon library on Gumroad with 895+ ★★★★★ ratings. 100,000+ Figma Community downloads.
–––––
The ultimate FREE Figma icon library
Untitled UI Icons are a clean, consistent, and neutral icon library crafted specifically for modern UI design. Made for Figma, in Figma.
We won Product Hunt #1 Product of the Week. Thanks for the support!
❖ Learn more at untitledui.com/icons
–––––
1,100+ FREE essential Figma UI icons
We searched everywhere for the "ultimate" icon set for modern UI design to use across all our projects... We couldn't find an icon library for Figma we loved so we made one.
Made for Figma, in Figma. 100% compatible with Figma's latest component properties and override features. Say goodbye to Illustrator.
Crafted specifically for modern UI design. Clean, consistent, and professionally crafted. Purposefully not overly stylized and neutral enough for any project.
1,100+ and counting. Packed full with everything you need to design modern and beautiful UI and websites. No more custom icons.
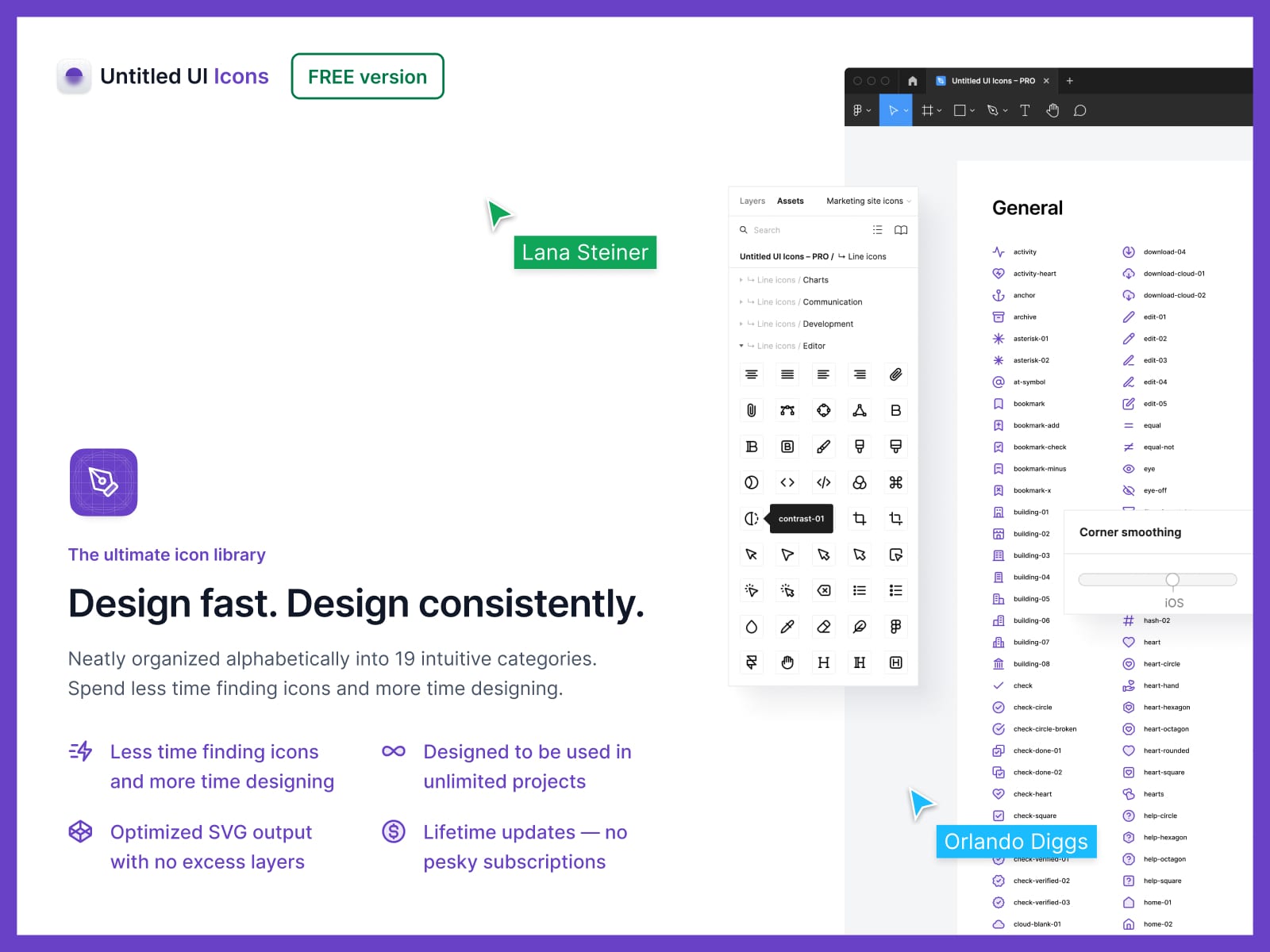
Neatly organized. The entire library is neatly organized alphabetically across 19 categories. Spend less time searching and more time designing.
Smooth corners by default. Untitled UI Icons use beautiful and naturally continuously 60% variable curves on all corners. We stress these tiny details because once you see it, you can't unsee it.
2px stroke weight default. 2px stroke weight by default for visually-balanced icons across sizes. Change stroke weight in Figma with just a few clicks.
Optimized SVG output. No unnecessary layers or shapes. SVG outputs are optimized for minimal file size, no unnecessary attributes, and infinite scalability.
Use in unlimited projects. In fact, we designed it this way — to be as neutral, flexible, and scalable as possible to use as a single "ultimate" library for any project.
Lifetime updates. No subscriptions or "upgrades". Get lifetime updates forever. We're always making improvements to Untitled UI products.
–––––
Not all icon libraries are equal
There are hundreds of icon libraries, but the majority of them are low-quality, designed for Illustrator, or simply too small — usually all three. We couldn't find an icon library for Figma we loved so we made one.
We’ve built this icon library to be professional quality, while neutral and flexible enough for any project.
–––––
What are you waiting for?
Untitled UI Icons is the last icon library you'll need and comes packed full with everything you need to design modern and beautiful UI and websites.
❖ Learn more at untitledui.com/icons
❖ Learn what's new on our changelog
–––––
Why do I need a high-quality icon library?
Nothing stands out more in modern UI design than inconsistent icons. There are hundreds of icon libraries floating around the internet today, but the majority of them are low quality, buggy, overly stylized, or simply too small — usually all of these.
You don’t realize the power of a high-quality icon library until you start using one. A good icon library saves you time and money usually spent on meticulously creating icons one-by-one, or even worse, constantly fixing existing icons so they're more consistent and optically balanced.
A good way to frame it is to ask the question, “will this icon library save me a few hours of work in a project?” If the answer is YES, it’s probably worth the investment. Then it becomes an asset you can use in unlimited future projects.
We’ve thought of everything you need for modern UI design and have wrapped it into one neatly organized package. Better yet, it's made for Figma, in Figma, which means they're carefully designed to be 100% compatible with Figma's latest component properties and override features.
You can use this icon library in unlimited projects. In fact, we designed it this way — Untitled UI Icons are designed to be 100% Figma native, consistent, professional quality, and neutral enough for any UI or web design project.
How are Untitled UI Icons different?
We get it. There are hundreds of icon packs. Why did we create another one?
When we were building Untitled UI, we looked at dozens and dozens of open source and best-selling icon libraries. Some were good, but we found the vast majority lacked in quality, were overly stylized, or simply too small.
The main problem was that not a single one was set up to respect component overrides in Figma. For example, when you use an icon in a component and change the stroke color, as soon as you swap out that icon instance, you'll lose those overrides and have to add the stroke color again. The same goes for fill colors, stroke weights, opacity etc.
We realized we needed an “ultimate” icon library that was professional quality, but also big enough and neutral enough for any project, and designed to work seamlessly with Figma. We couldn't find an icon library we loved so we made one. Untitled UI Icons are made for Figma, in Figma, and tick all the boxes we were looking for. Basically, we made it for ourselves.
–––––
Any questions?
Check out our Frequently Asked Questions page on our website.
Note: Untitled UI is not affiliated with Figma or Figma's team, nor is it endorsed by Figma.
Want this for free?
Enter the email address we should send it to below.